Gmail/Facebook Style jQuery Chat
Introduction
Everyone loves the gmail and facebook inline chat modules. This jQuery chat module enables you to seamlessly integrate Gmail/Facebook style chat into your existing website.
Everyone loves the gmail and facebook inline chat modules. This jQuery chat module enables you to seamlessly integrate Gmail/Facebook style chat into your existing website.

Features
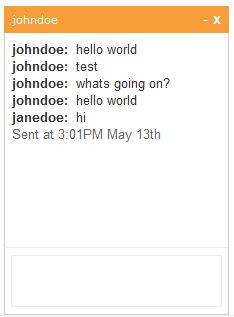
1. Gmail style bottom right display of chat boxes
2. Keeps chat boxes open and stores state (data) even when pages are browsed/refreshed similar to Facebook
3. Displays “Sent at…” after 3 minutes of inactivity
4. Displays “X says…” & blinks chat boxes when window is not in focus
5. Minimize and close chat boxes
6. Auto-resize of text input box
7. Auto-scrolling of chat text
8. Auto-back-off polling policy (hits the server less-often when chat activity is low)
9. Extremely simple to integrate into existing site
1. Gmail style bottom right display of chat boxes
2. Keeps chat boxes open and stores state (data) even when pages are browsed/refreshed similar to Facebook
3. Displays “Sent at…” after 3 minutes of inactivity
4. Displays “X says…” & blinks chat boxes when window is not in focus
5. Minimize and close chat boxes
6. Auto-resize of text input box
7. Auto-scrolling of chat text
8. Auto-back-off polling policy (hits the server less-often when chat activity is low)
9. Extremely simple to integrate into existing site
Demo
Please load the following links in different browsers otherwise it wont work:
(Note that due to users trying out the chat links below at the same time, it might work slightly erratically because the username is actually not supposed to be used by multiple users at the same time)
Please load the following links in different browsers otherwise it wont work:
(Note that due to users trying out the chat links below at the same time, it might work slightly erratically because the username is actually not supposed to be used by multiple users at the same time)
Getting Started
First download the module (link below)
First download the module (link below)
The script does not manage rosters (i.e. which users are online etc.), it only enables users to chat with each other. I assume your current application already provides that functionality. You must also make sure that $_SESSION['username'] is being set when your website session begins. You will understand the logic better after you try the sample files that I have provided.
You must first create a mySQL table as below (or import db.txt)
01.CREATE TABLE `chat` (02.`id` INTEGER UNSIGNED NOT NULL AUTO_INCREMENT,03.`from` VARCHAR(255) NOT NULL DEFAULT '',04.`to` VARCHAR(255) NOT NULL DEFAULT '',05.`message` TEXT NOT NULL,06.`sent` DATETIME NOT NULL DEFAULT '0000-00-00 00:00:00',07.`recd` INTEGER UNSIGNED NOT NULL DEFAULT 0,08.PRIMARY KEY (`id`),09.INDEX `to` (`to`),10.INDEX `from` (`from`)11.)12.ENGINE = InnoDB;
Add the following scripts to your page template
1.<code><script type="text/javascript" src="js/jquery.js"></script>2.<script type="text/javascript" src="js/chat.js"></script>3.</code>
Add the following CSS to your page template
1.<link type="text/css" rel="stylesheet" media="all" href="css/chat.css" />
2.<link type="text/css" rel="stylesheet" media="all" href="css/screen.css" />
3.
4.<!--[if lte IE 7]>
5.<link type="text/css" rel="stylesheet" media="all" href="css/screen_ie.css" />
6.<![endif]-->
Now in your list of users online, add “javascript:chatWith(’USERNAME’);” function where USERNAME is the username for that particular user who he/she wants to chat with.
Once that is done, edit chat.php and set your database parameters and try your website.
For better understanding, load 3 different browsers (internet explorer, firefox, safari) and point them to samplea.php, sampleb.php and samplec.php.
Click on “chat with john doe” link and watch the chat functionality come alive!
Inorder to integrate your existing website, you must place all your content between the “main_container” div tag.
Browser Compatibility
1. Firefox 2+
2. Internet Explorer 6+
3. Safari 2+
4. Opera 9+
1. Firefox 2+
2. Internet Explorer 6+
3. Safari 2+
4. Opera 9+
Licensing
This chat script can be used for free under GPL-style license for non-commercial purposes. For commercial purposes, please purchase a license.
This chat script can be used for free under GPL-style license for non-commercial purposes. For commercial purposes, please purchase a license.
Download
jQuery Chat Module. If you would like a more full featured inline chat software, have a look at CometChat
No comments:
Post a Comment