We use gridview control for different purpose in our application. Here I am explanning some of the
most useful operations using gridview
Here I am showing the final results of the various samples. You can download the complete source in end of the article.
Search in Gridview
Some times we need search the inner details of a gridview. For this requirement we can use this functionality.
General Edit operations with Gridview.
This is very common operation. But really useful when we have few columns
Showing Image in gridview.
Some times we have to show Images inside gridview which are placed in one folder in server.
Showing Image in gridview from Databas
If the Images are stored in database, then we have to use Generic handler, by using this we can retrive the Images from database. You can find the source in download.
Gridview with checkboxes
In many requirements we will have checkboxes in our grid. check here how to get the selected checkbox values inide the gridview
Modalpopup with Gridview
In gridview we can show the Ajax Modalpopup, when user clicks on button which placed inside a gridview.
Hovermenu with Gridview
Check out this example, how to integrate a hovermenu with the gridview
Import Excel to Gridview
Check how to Import a XL file and bind it grid view
Import Gridview to Excel
Export the selected rows in gridview to Excel
Using Filters in Gridview
Check here how to use the filters in gridview
Source Code
most useful operations using gridview
Here I am showing the final results of the various samples. You can download the complete source in end of the article.
- Search in Gridview
- General Edit operations with Gridview.
- Showing Image in gridview.
- Showing Image in gridview from Databas
- Gridview with checkboxes
- Modalpopup with Gridview
- Hovermenu with Gridview
- Import Excel to Gridview
- Import Gridview to Excel
- Using Filters in Gridview
Search in Gridview
Some times we need search the inner details of a gridview. For this requirement we can use this functionality.
General Edit operations with Gridview.
This is very common operation. But really useful when we have few columns
Showing Image in gridview.
Some times we have to show Images inside gridview which are placed in one folder in server.
<asp:TemplateField HeaderText="Image">
<ItemTemplate>
<img src="Images/<%# DataBinder.Eval(Container.DataItem, "Mobile")%>"
width="200px"
height="200px" />
</ItemTemplate>
</asp:TemplateField>
<ItemTemplate>
<img src="Images/<%# DataBinder.Eval(Container.DataItem, "Mobile")%>"
width="200px"
height="200px" />
</ItemTemplate>
</asp:TemplateField>
Showing Image in gridview from Databas
If the Images are stored in database, then we have to use Generic handler, by using this we can retrive the Images from database. You can find the source in download.
<asp:TemplateField HeaderText="Image">
<ItemTemplate>
<asp:Image ID="imgproduct" runat="server" Width="100px" Height="100px"
ImageUrl='<%# "Product.ashx?pid="+ Eval("PID") %>' />
</ItemTemplate>
</asp:TemplateField>
<ItemTemplate>
<asp:Image ID="imgproduct" runat="server" Width="100px" Height="100px"
ImageUrl='<%# "Product.ashx?pid="+ Eval("PID") %>' />
</ItemTemplate>
</asp:TemplateField>
Gridview with checkboxes
In many requirements we will have checkboxes in our grid. check here how to get the selected checkbox values inide the gridview
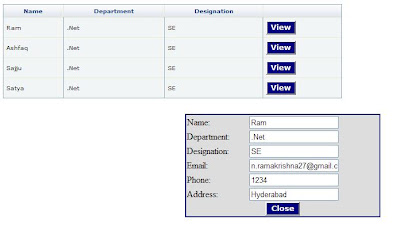
Modalpopup with Gridview
In gridview we can show the Ajax Modalpopup, when user clicks on button which placed inside a gridview.
if (e.CommandName == "view")
{
string idval = e.CommandArgument.ToString();
DataSet ds = (DataSet)Session["dbsample"];
DataRow[] gvw = ds.Tables[0].Select("ID = '" + idval + "'");
if (gvw.Length > 0)
{
txtname.Text = gvw[0]["Name"].ToString();
txtdept.Text = gvw[0]["Department"].ToString();
txtdesig.Text = gvw[0]["Designation"].ToString();
txtemail.Text = gvw[0]["Email"].ToString();
txtphone.Text = gvw[0]["Phone"].ToString();
txtaddress.Text = gvw[0]["Address"].ToString();
}
ModalPopupExtender1.Show();
}
{
string idval = e.CommandArgument.ToString();
DataSet ds = (DataSet)Session["dbsample"];
DataRow[] gvw = ds.Tables[0].Select("ID = '" + idval + "'");
if (gvw.Length > 0)
{
txtname.Text = gvw[0]["Name"].ToString();
txtdept.Text = gvw[0]["Department"].ToString();
txtdesig.Text = gvw[0]["Designation"].ToString();
txtemail.Text = gvw[0]["Email"].ToString();
txtphone.Text = gvw[0]["Phone"].ToString();
txtaddress.Text = gvw[0]["Address"].ToString();
}
ModalPopupExtender1.Show();
}
Hovermenu with Gridview
Check out this example, how to integrate a hovermenu with the gridview
protected void grdImage_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
AjaxControlToolkit.HoverMenuExtender hme = e.Row.FindControl("HoverMenuExtender1") as AjaxControlToolkit.HoverMenuExtender;
e.Row.ID = "row" + e.Row.RowIndex.ToString();
Panel hf = e.Row.FindControl("pnl1") as Panel;
hme.TargetControlID = e.Row.ID;
}
}
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
AjaxControlToolkit.HoverMenuExtender hme = e.Row.FindControl("HoverMenuExtender1") as AjaxControlToolkit.HoverMenuExtender;
e.Row.ID = "row" + e.Row.RowIndex.ToString();
Panel hf = e.Row.FindControl("pnl1") as Panel;
hme.TargetControlID = e.Row.ID;
}
}
Import Excel to Gridview
Check how to Import a XL file and bind it grid view
Import Gridview to Excel
Export the selected rows in gridview to Excel
Using Filters in Gridview
Check here how to use the filters in gridview
Source Code










No comments:
Post a Comment