Today, I
have provided an article showing you how to get a list of all countries
and bind them to a DropDownList in ASP. NET. There are many ways in
which a user can get a list of all countries. Here, we use the CultureInfo class
to get a list of all countries. It's easy to implement. All you have to
do is implement and hook it up to your website. First of all start
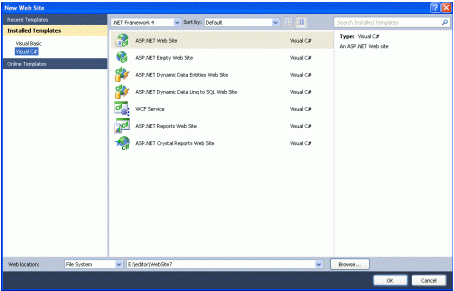
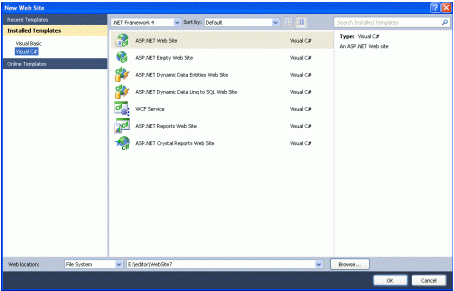
Visual Studio .NET and make a new ASP.NET web site using Visual Studio
2010.
Now you have to create a web site.

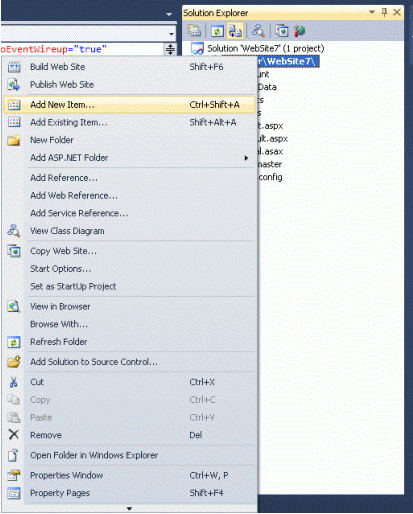
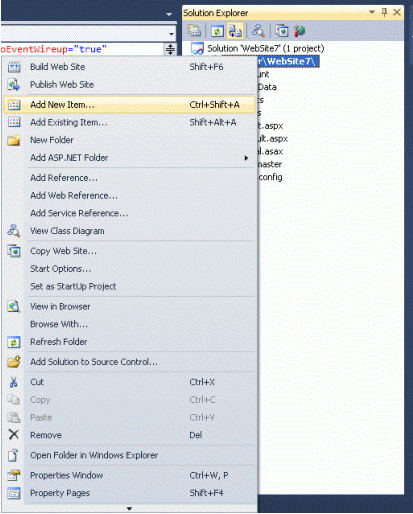
Now add a new page to the website.

Now drag and drop a DropDownList control from the Toolbox to the page. A DropDownList is used to show a list of the countries. Let's take a look at a practical example. The .aspx code will be as shown below.


Now you have to create a web site.
- Go to Visual Studio 2010
- New-> Select a website application
- Click OK

Now add a new page to the website.
- Go to the Solution Explorer
- Right-click on the Project name
- Select add new item
- Add new web page and give it a name
- Click OK

Now drag and drop a DropDownList control from the Toolbox to the page. A DropDownList is used to show a list of the countries. Let's take a look at a practical example. The .aspx code will be as shown below.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Countrywithdropdown.aspx.cs"
Inherits="Countrywithdropdown" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<span style="color:Black"><strong>Select Country :</strong></span>
<asp:DropDownList ID="DropDownList1" runat="server" BackColor="Brown" ForeColor="#66FF66">
</asp:DropDownList>
</div>
</form>
</body>
</html>
Add the following Namespace.
using System.Globalization;
CultureInfo class
The
CultureInfo class contains culture-specific information, such as the
language, country/region, calendar, and cultural conventions. The CultureInfo class specifies a unique name for each culture. The CultureInfo class specifies a unique name for each culture.
GetCultures method
The GetCultures method retrieves a complete list of all cultures.
Now double-click on the page and write the following code to get a list of all countries and bind to a DropDownList.
public List<string> GetCountry()
{
List<string> list = new List<string>();
CultureInfo[] cultures = CultureInfo.GetCultures(CultureTypes.InstalledWin32Cultures | CultureTypes.SpecificCultures);
foreach (CultureInfo info in cultures)
{
RegionInfo info2 = new RegionInfo(info.LCID);
if (!list.Contains(info2.EnglishName))
{
list.Add(info2.EnglishName);
}
}
return list;
}
Now call this GetCountry method on your page load that will bind and display countries in the DropDownList.
protected void Page_Load(object sender, EventArgs e)
{
DropDownList1.DataSource = GetCountry();
DropDownList1.DataBind();
DropDownList1.Items.Insert(0, "Select");
}
In code-behind write the following complete code.
Code-behind
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Diagnostics;
using System.Globalization;
public partial class Countrywithdropdown : System.Web.UI.Page
{
public List<string> GetCountry()
{
List<string> list = new List<string>();
CultureInfo[] cultures = CultureInfo.GetCultures(CultureTypes.InstalledWin32Cultures | CultureTypes.SpecificCultures);
foreach (CultureInfo info in cultures)
{
RegionInfo info2 = new RegionInfo(info.LCID);
if (!list.Contains(info2.EnglishName))
{
list.Add(info2.EnglishName);
}
}
return list;
}
protected void Page_Load(object sender, EventArgs e)
{
DropDownList1.DataSource = GetCountry();
DropDownList1.DataBind();
DropDownList1.Items.Insert(0, "Select");
}
}
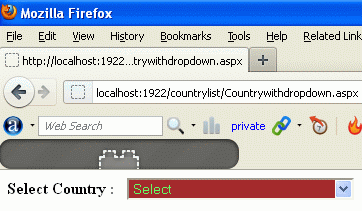
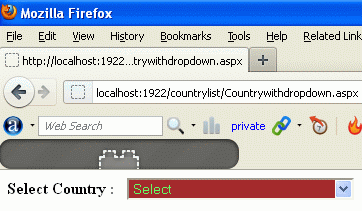
Now run the application and test it.

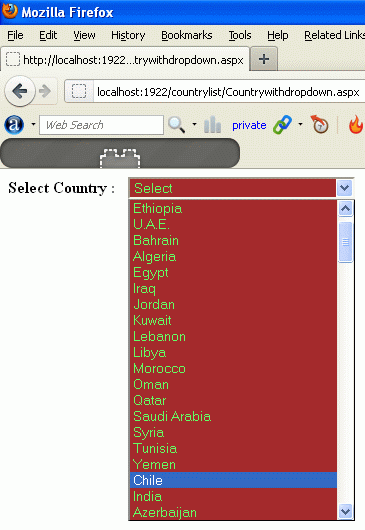
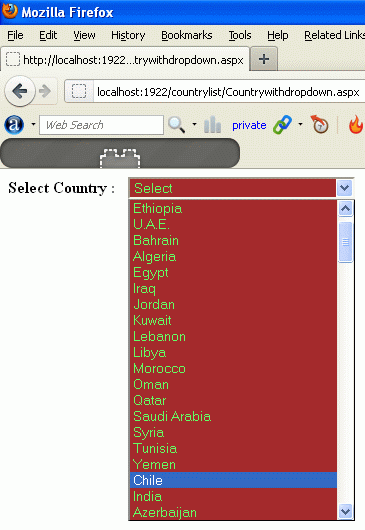
Now click on the DropDownList to show the list of all countries.

Note: You can see a demo of this article by downloading this application.
Some Helpful Resources
No comments:
Post a Comment